本文档是对Vulkan Tutorial教程的翻译,非官方翻译,仅供vulkan爱好者参考学习。如果有翻译错误,请留言指出,或者联系占航(hangliebe@163.com)进行修正,感谢。建议英文好的朋友直接读原文档。
关注我的微博主页
2022-02-20 v1.0
生成Mipmaps
简介
我们的程序现在可以加载和渲染3D模型。在本章中,我们将增加一个功能,即mipmap生成。Mipmaps在游戏和渲染软件中被广泛使用,而Vulkan让我们可以完全控制它们的创建方式。
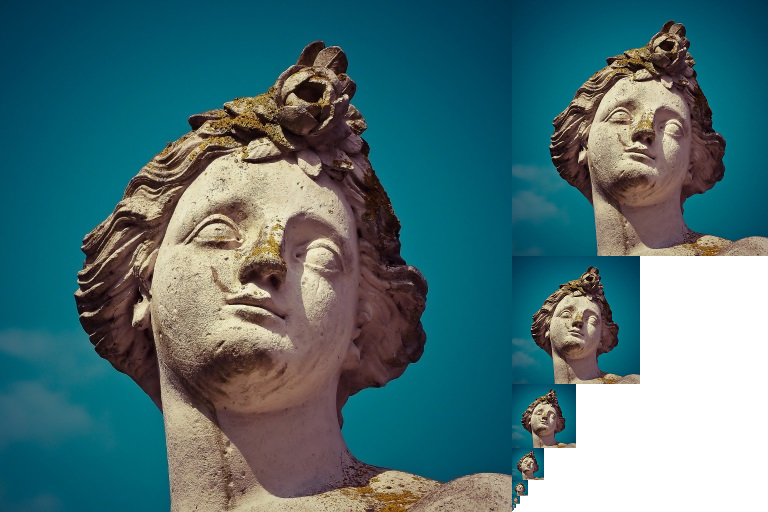
Mipmaps是预先计算好的、缩小了的图像版本。每张新图像的宽度和高度都是前一张的一半。Mipmaps被用作Level of Detail或LOD的一种形式。离摄像机较远的物体将从较小的Mip图像中提取其纹理。使用较小的图像可以提高渲染速度,并避免诸如摩尔纹这样的伪影。一个关于mipmaps外观的例子:

创建图像
在Vulkan中,每个mip图像被存储在一个VkImage的不同mip级别中。0级是原始图像,而0级之后的mip级通常被称为mip
chain。
在创建VkImage时,可以指定mip级的数量。到现在为止,我们一直将这个值设置为1。我们需要根据图像的尺寸来计算mip层的数量。首先,添加一个类成员来存储这个数字:
...
uint32_t mipLevels;
VkImage textureImage;
...一旦我们在createTextureImage中加载了纹理,就可以找到mipLevels的值:
int texWidth, texHeight, texChannels;
stbi_uc* pixels = stbi_load(TEXTURE_PATH.c_str(), &texWidth, &texHeight, &texChannels, STBI_rgb_alpha);
...
mipLevels = static_cast<uint32_t>(std::floor(std::log2(std::max(texWidth, texHeight)))) + 1;这计算了mip链的层数。max函数选择最大的维度。log2函数计算该维度可以被2除以多少倍。floor函数处理最大维度不是2的幂的情况。1被添加,以便原始图像有一个mip级别。
为了使用这个值,我们需要改变createImage、createImageView和transitionImageLayout函数,以允许我们指定mip层的数量。在这些函数中添加一个mipLevels参数:
void createImage(uint32_t width, uint32_t height, uint32_t mipLevels, VkFormat format, VkImageTiling tiling, VkImageUsageFlags usage, VkMemoryPropertyFlags properties, VkImage& image, VkDeviceMemory& imageMemory) {
...
imageInfo.mipLevels = mipLevels;
...
}
VkImageView createImageView(VkImage image, VkFormat format, VkImageAspectFlags aspectFlags, uint32_t mipLevels) {
...
viewInfo.subresourceRange.levelCount = mipLevels;
...
void transitionImageLayout(VkImage image, VkFormat format, VkImageLayout oldLayout, VkImageLayout newLayout, uint32_t mipLevels) {
...
barrier.subresourceRange.levelCount = mipLevels;
...更新对这些函数的所有调用,以使用正确的值:
createImage(swapChainExtent.width, swapChainExtent.height, 1, depthFormat, VK_IMAGE_TILING_OPTIMAL, VK_IMAGE_USAGE_DEPTH_STENCIL_ATTACHMENT_BIT, VK_MEMORY_PROPERTY_DEVICE_LOCAL_BIT, depthImage, depthImageMemory);
...
createImage(texWidth, texHeight, mipLevels, VK_FORMAT_R8G8B8A8_SRGB, VK_IMAGE_TILING_OPTIMAL, VK_IMAGE_USAGE_TRANSFER_DST_BIT | VK_IMAGE_USAGE_SAMPLED_BIT, VK_MEMORY_PROPERTY_DEVICE_LOCAL_BIT, textureImage, textureImageMemory);
swapChainImageViews[i] = createImageView(swapChainImages[i], swapChainImageFormat, VK_IMAGE_ASPECT_COLOR_BIT, 1);
...
depthImageView = createImageView(depthImage, depthFormat, VK_IMAGE_ASPECT_DEPTH_BIT, 1);
...
textureImageView = createImageView(textureImage, VK_FORMAT_R8G8B8A8_SRGB, VK_IMAGE_ASPECT_COLOR_BIT, mipLevels);
transitionImageLayout(depthImage, depthFormat, VK_IMAGE_LAYOUT_UNDEFINED, VK_IMAGE_LAYOUT_DEPTH_STENCIL_ATTACHMENT_OPTIMAL, 1);
...
transitionImageLayout(textureImage, VK_FORMAT_R8G8B8A8_SRGB, VK_IMAGE_LAYOUT_UNDEFINED, VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL, mipLevels);生成Mipmaps
我们的纹理图像现在有多个mip级别,但是暂存缓冲区只能用来填充mip级别0。其他级别仍然没有定义。为了填充这些层次,我们需要从我们拥有的单一层次中生成数据。我们将使用vkCmdBlitImage命令。这个命令执行复制、缩放和过滤操作。我们将多次调用这个命令,以blit数据到我们纹理图像的每一层。
vkCmdBlitImage被认为是一个传输操作,所以我们必须通知Vulkan,我们打算将纹理图像作为传输的源头和目的地。在createTextureImage中,将VK_IMAGE_USAGE_TRANSFER_SRC_BIT添加到纹理图像的使用标志中。:
...
createImage(texWidth, texHeight, mipLevels, VK_FORMAT_R8G8B8A8_SRGB, VK_IMAGE_TILING_OPTIMAL, VK_IMAGE_USAGE_TRANSFER_SRC_BIT | VK_IMAGE_USAGE_TRANSFER_DST_BIT | VK_IMAGE_USAGE_SAMPLED_BIT, VK_MEMORY_PROPERTY_DEVICE_LOCAL_BIT, textureImage, textureImageMemory);
...像其他图像操作一样,vkCmdBlitImage取决于它所操作的图像的布局。我们可以将整个图像过渡到VK_IMAGE_LAYOUT_GENERAL,但这很可能会很慢。为了获得最佳性能,源图像应该在VK_IMAGE_LAYOUT_TRANSFER_SRC_OPTIMAL中,目标图像应该在VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL中。Vulkan允许我们对图像的每个mip级别进行独立过渡。每个blit一次只处理两个mip层,所以我们可以在blit命令之间将每个层过渡到最佳布局。
transitionImageLayout只对整个图像进行布局转换,所以我们需要多写几个管道屏障命令。在createTextureImage中删除现有的过渡到VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL:
...
transitionImageLayout(textureImage, VK_FORMAT_R8G8B8A8_SRGB, VK_IMAGE_LAYOUT_UNDEFINED, VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL, mipLevels);
copyBufferToImage(stagingBuffer, textureImage, static_cast<uint32_t>(texWidth), static_cast<uint32_t>(texHeight));
//transitioned to VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL while generating mipmaps
...这将使纹理图像的每个层次处于VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL。在blit命令读完之后,每一层都将过渡到VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL。
我们现在要写的是生成mipmaps的函数:
void generateMipmaps(VkImage image, int32_t texWidth, int32_t texHeight, uint32_t mipLevels) {
VkCommandBuffer commandBuffer = beginSingleTimeCommands();
VkImageMemoryBarrier barrier{};
barrier.sType = VK_STRUCTURE_TYPE_IMAGE_MEMORY_BARRIER;
barrier.image = image;
barrier.srcQueueFamilyIndex = VK_QUEUE_FAMILY_IGNORED;
barrier.dstQueueFamilyIndex = VK_QUEUE_FAMILY_IGNORED;
barrier.subresourceRange.aspectMask = VK_IMAGE_ASPECT_COLOR_BIT;
barrier.subresourceRange.baseArrayLayer = 0;
barrier.subresourceRange.layerCount = 1;
barrier.subresourceRange.levelCount = 1;
endSingleTimeCommands(commandBuffer);
}我们将进行多次转换,所以我们将重复使用这个VkImageMemoryBarrier。上面设置的字段对所有屏障都将保持不变。subresourceRange.miplevel、oldLayout、newLayout、srcAccessMask和dstAccessMask将在每次转换中改变。
int32_t mipWidth = texWidth;
int32_t mipHeight = texHeight;
for (uint32_t i = 1; i < mipLevels; i++) {
}这个循环将记录每个VkCmdBlitImage命令。注意,循环变量从1开始,而不是0。
barrier.subresourceRange.baseMipLevel = i - 1;
barrier.oldLayout = VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL;
barrier.newLayout = VK_IMAGE_LAYOUT_TRANSFER_SRC_OPTIMAL;
barrier.srcAccessMask = VK_ACCESS_TRANSFER_WRITE_BIT;
barrier.dstAccessMask = VK_ACCESS_TRANSFER_READ_BIT;
vkCmdPipelineBarrier(commandBuffer,
VK_PIPELINE_STAGE_TRANSFER_BIT, VK_PIPELINE_STAGE_TRANSFER_BIT, 0,
0, nullptr,
0, nullptr,
1, &barrier);首先,我们将级别i - 1过渡到VK_IMAGE_LAYOUT_TRANSFER_SRC_OPTIMAL。这个转换将等待级别i - 1被填充,可以是前一个blit命令,也可以是vkCmdCopyBufferToImage。当前的blit命令将在这个过渡中等待。
VkImageBlit blit{};
blit.srcOffsets[0] = { 0, 0, 0 };
blit.srcOffsets[1] = { mipWidth, mipHeight, 1 };
blit.srcSubresource.aspectMask = VK_IMAGE_ASPECT_COLOR_BIT;
blit.srcSubresource.mipLevel = i - 1;
blit.srcSubresource.baseArrayLayer = 0;
blit.srcSubresource.layerCount = 1;
blit.dstOffsets[0] = { 0, 0, 0 };
blit.dstOffsets[1] = { mipWidth > 1 ? mipWidth / 2 : 1, mipHeight > 1 ? mipHeight / 2 : 1, 1 };
blit.dstSubresource.aspectMask = VK_IMAGE_ASPECT_COLOR_BIT;
blit.dstSubresource.mipLevel = i;
blit.dstSubresource.baseArrayLayer = 0;
blit.dstSubresource.layerCount = 1;接下来,我们指定将在blit操作中使用的区域。源mip级别是i - 1,目标mip级别是i。srcOffsets数组的两个元素决定了数据将被混合的3D区域。dstOffsets决定了数据将被混入的区域。dstOffsets[1]的X和Y尺寸被除以2,因为每个mip层是上一层的一半。srcOffsets[1]和dstOffsets[1]的Z尺寸必须是1,因为2D图像的深度是1。
vkCmdBlitImage(commandBuffer,
image, VK_IMAGE_LAYOUT_TRANSFER_SRC_OPTIMAL,
image, VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL,
1, &blit,
VK_FILTER_LINEAR);现在,我们录制blit命令。注意,textureImage被用于srcImage和dstImage参数。这是因为我们在同一图像的不同层次之间进行混合。源mip层刚刚过渡到VK_IMAGE_LAYOUT_TRANSFER_SRC_OPTIMAL,而目的层仍然处于VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL,来自createTextureImage。
如果你正在使用一个专用的传输队列(如顶点缓冲区中建议的那样),请注意。vkCmdBlitImage必须提交给具有图形功能的队列。
最后一个参数允许我们指定一个VkFilter,以便在blit中使用。我们在这里有和制作VkSampler时一样的过滤选项。我们使用VK_FILTER_LINEAR来启用插值。
barrier.oldLayout = VK_IMAGE_LAYOUT_TRANSFER_SRC_OPTIMAL;
barrier.newLayout = VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL;
barrier.srcAccessMask = VK_ACCESS_TRANSFER_READ_BIT;
barrier.dstAccessMask = VK_ACCESS_SHADER_READ_BIT;
vkCmdPipelineBarrier(commandBuffer,
VK_PIPELINE_STAGE_TRANSFER_BIT, VK_PIPELINE_STAGE_FRAGMENT_SHADER_BIT, 0,
0, nullptr,
0, nullptr,
1, &barrier);这个屏障将mip级别i - 1过渡到VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL。这个转换会等待当前blit命令的完成。所有的采样操作都将等待这个过渡完成。
...
if (mipWidth > 1) mipWidth /= 2;
if (mipHeight > 1) mipHeight /= 2;
}在循环的最后,我们将当前的mip尺寸除以2。我们在除法之前检查每个维度,以确保该维度不会变成0。这可以处理图像不是正方形的情况,因为其中一个mip维度会在另一个维度之前达到1。当这种情况发生时,该维度在所有剩余的层次中应该保持为1。
barrier.subresourceRange.baseMipLevel = mipLevels - 1;
barrier.oldLayout = VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL;
barrier.newLayout = VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL;
barrier.srcAccessMask = VK_ACCESS_TRANSFER_WRITE_BIT;
barrier.dstAccessMask = VK_ACCESS_SHADER_READ_BIT;
vkCmdPipelineBarrier(commandBuffer,
VK_PIPELINE_STAGE_TRANSFER_BIT, VK_PIPELINE_STAGE_FRAGMENT_SHADER_BIT, 0,
0, nullptr,
0, nullptr,
1, &barrier);
endSingleTimeCommands(commandBuffer);
}在我们结束命令缓冲区之前,我们再插入一个管道障碍。这个屏障将最后一个mip层从VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL过渡到VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL。这不是由循环来处理的,因为最后一个mip级别从来没有被屏蔽过。
最后,在createTextureImage中添加对generateMipmaps的调用:
transitionImageLayout(textureImage, VK_FORMAT_R8G8B8A8_SRGB, VK_IMAGE_LAYOUT_UNDEFINED, VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL, mipLevels);
copyBufferToImage(stagingBuffer, textureImage, static_cast<uint32_t>(texWidth), static_cast<uint32_t>(texHeight));
//transitioned to VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL while generating mipmaps
...
generateMipmaps(textureImage, texWidth, texHeight, mipLevels);我们的纹理图像的mipmaps现在已经被完全填充了。
支持线性滤波
使用像vkCmdBlitImage这样的内置函数来生成所有的mip级别是非常方便的,但不幸的是,它不能保证在所有平台上都被支持。它要求我们使用的纹理图像格式支持线性过滤,这可以用vkGetPhysicalDeviceFormatProperties函数检查。我们将为此在generateMipmaps函数中添加一个检查。
首先添加一个额外的参数,指定图像格式:
void createTextureImage() {
...
generateMipmaps(textureImage, VK_FORMAT_R8G8B8A8_SRGB, texWidth, texHeight, mipLevels);
}
void generateMipmaps(VkImage image, VkFormat imageFormat, int32_t texWidth, int32_t texHeight, uint32_t mipLevels) {
...
}在generateMipmaps函数中,使用vkGetPhysicalDeviceFormatProperties来请求纹理图像格式的属性:
void generateMipmaps(VkImage image, VkFormat imageFormat, int32_t texWidth, int32_t texHeight, uint32_t mipLevels) {
// Check if image format supports linear blitting
VkFormatProperties formatProperties;
vkGetPhysicalDeviceFormatProperties(physicalDevice, imageFormat, &formatProperties);
...VkFormatProperties结构有三个字段,分别是linearTilingFeatures、optimalTilingFeatures和bufferFeatures,它们分别描述了该格式的使用方式,取决于它的使用方式。我们用最佳平铺格式创建纹理图像,所以我们需要检查optimalTilingFeatures。对线性过滤功能的支持可以用VK_FORMAT_FEATURE_SAMPLED_IMAGE_FILTER_LINEAR_BIT来检查:
if (!(formatProperties.optimalTilingFeatures & VK_FORMAT_FEATURE_SAMPLED_IMAGE_FILTER_LINEAR_BIT)) {
throw std::runtime_error("texture image format does not support linear blitting!");
}在这种情况下,有两种选择。你可以实现一个函数来搜索常见的纹理图像格式,以寻找一个支持线性模糊的格式,或者你可以用一个类似stb_image_resize的库在软件中实现mipmap的生成。然后,每个mip级别可以以加载原始图像的相同方式加载到图像中。
应该注意的是,在实践中,在运行时生成mipmap级别是不常见的。通常,它们是预先生成的,并与基本级别一起存储在纹理文件中,以提高加载速度。在软件中实现大小调整和从文件中加载多个层次是留给读者的一个练习。
采样器
虽然VkImage持有mipmap数据,但VkSampler控制渲染时如何读取这些数据。Vulkan允许我们指定
“minLod”、“maxLod”、“mipLodBias”和 “mipmapMode”(“Lod”是指
“细节级别”)。当对纹理进行采样时,采样器会根据以下伪码选择mip级别:
lod = getLodLevelFromScreenSize(); //smaller when the object is close, may be negative
lod = clamp(lod + mipLodBias, minLod, maxLod);
level = clamp(floor(lod), 0, texture.mipLevels - 1); //clamped to the number of mip levels in the texture
if (mipmapMode == VK_SAMPLER_MIPMAP_MODE_NEAREST) {
color = sample(level);
} else {
color = blend(sample(level), sample(level + 1));
}如果samplerInfo.mipmapMode是VK_SAMPLER_MIPMAP_MODE_NEAREST,lod会选择要采样的mip层。如果mipmap模式是VK_SAMPLER_MIPMAP_MODE_LINEAR,lod用于选择两个要采样的mip级别。这些级别被采样,结果被线性混合。
采样操作也受到`lod’的影响:
if (lod <= 0) {
color = readTexture(uv, magFilter);
} else {
color = readTexture(uv, minFilter);
}如果物体靠近相机,则使用magFilter作为过滤器。如果物体离摄像机较远,则使用minFilter。通常情况下,lod是非负值,并且只有在靠近相机时才为0。mipLodBias让我们强制Vulkan使用比它通常使用的更低的lod和level。
为了看到本章的结果,我们需要为我们的textureSampler选择数值。我们已经将minFilter和magFilter设置为使用VK_FILTER_LINEAR。我们只需要为
minLod、maxLod、mipLodBias和mipmapMode选择值。
void createTextureSampler() {
...
samplerInfo.mipmapMode = VK_SAMPLER_MIPMAP_MODE_LINEAR;
samplerInfo.minLod = 0.0f; // Optional
samplerInfo.maxLod = static_cast<float>(mipLevels);
samplerInfo.mipLodBias = 0.0f; // Optional
...
}为了允许使用全部的mip级别,我们将minLod设为0.0f,maxLod设为mip级别的数量。我们没有理由改变lod值,所以我们将mipLodBias设置为0.0f。
现在运行你的程序,你应该看到以下情况:

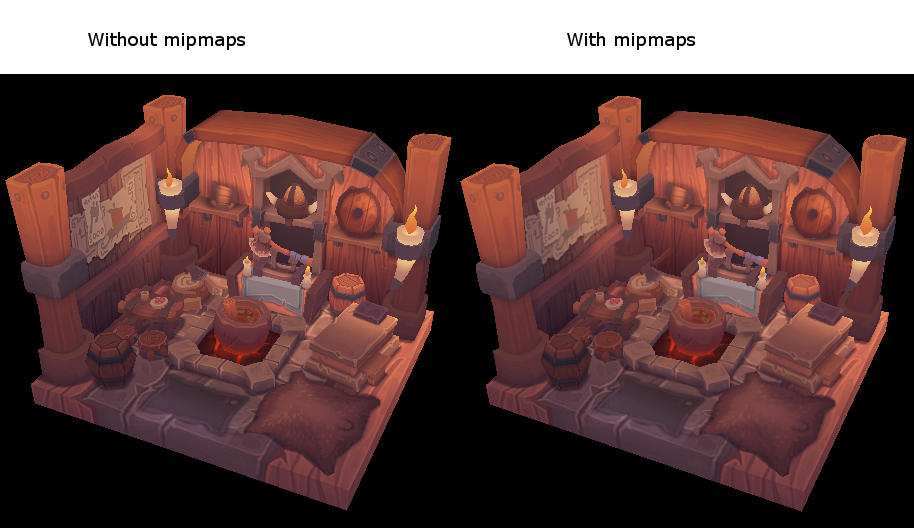
这不是一个戏剧性的差异,因为我们的场景是如此简单。如果你仔细观察,会有细微的差别。

最明显的区别是纸张上的文字。有了mipmaps,字迹就被磨平了。如果没有mipmaps,文字的边缘很粗糙,而且有摩尔纹伪影的空隙。
你可以玩玩采样器的设置,看看它们如何影响mipmapping。例如,通过改变`minLod’,你可以强迫采样器不使用最低的mip级别:
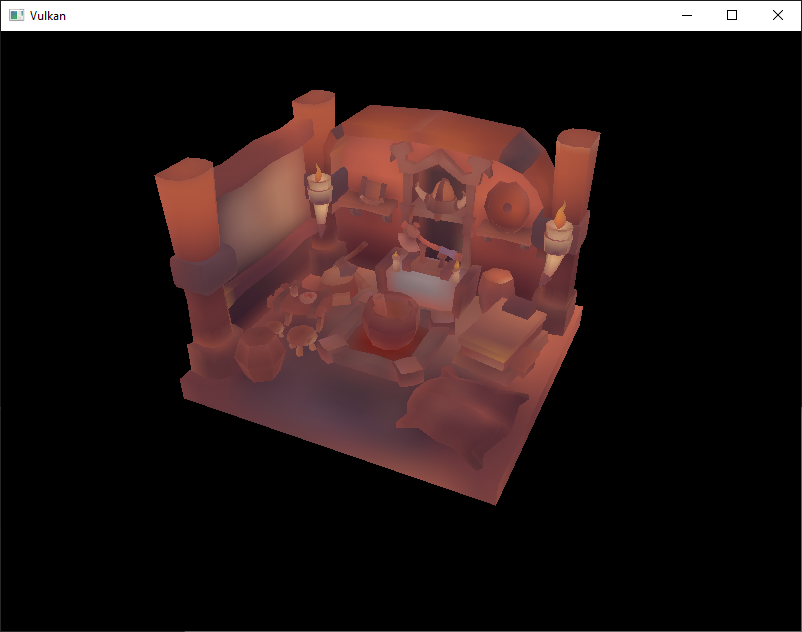
samplerInfo.minLod = static_cast<float>(mipLevels / 2);这些设置将产生这样的图像:

这就是当物体离摄像机较远时,较高的mip水平将被使用。
留言板